Previously, most bloggers would use Google Code (http://code.google.com/hosting) to host these files because Google Code's project hosting feature is very simple to use and free. But since Google announced that they are deprecating almost all download options for Project hosting on Google Code, we have to switch to Google Drive as recommended by Google itself.
Many bloggers use a custom template for their blog and a custom template sometimes requires an external JavaScript file, but sadly we can't host the JavaScript or CSS file on Blogger because Blogger only allows us to upload images and videos.
Actually it is not so hard to use Google Drive, just create a folder, upload the JavaScript file (or any other file like images, videos, documents including PDFs and Microsoft Office files) and then change the file's sharing settings from "private" to "public on the web", or simply change the folder's sharing settings from "private" to "public on the web" and all files inside that folder will have the same sharing permissions, but the tricky part is getting the proper direct link for the JavaScript or CSS files, so we can use it on the blogger template. Please follow the steps below to host your JavaScript or CSS file using Google Drive:
How to add an external JavaScript to a web page (blogger template)?
How to add an external CSS to a web page (blogger template)?
Step 2:
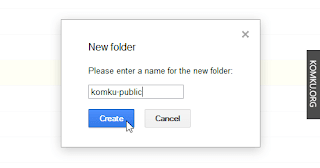
Type a name for the folder and click Create button
Step 3:
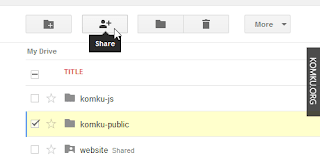
Select the folder and then click the Share button
Step 4:
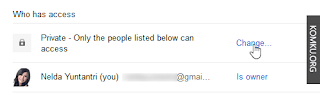
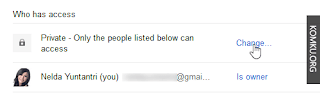
Click Change...
Step 5:
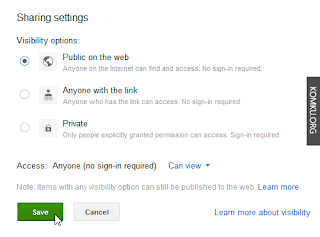
Change the sharing settings from "Private" to "Public on the web" > Click Save > Click Done
Step 6:
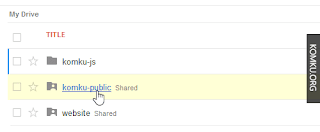
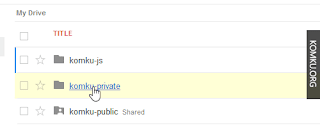
Now click on the folder's name to go into it
Step 7:
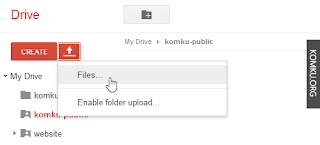
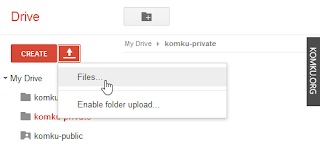
Click the Upload button > Select Files...
Step 8:
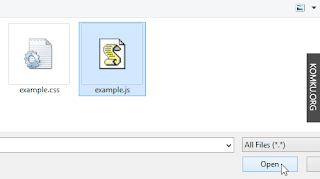
Select file > Click Open
Step 9:
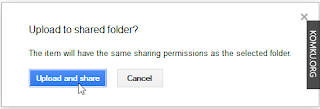
The item will have the same sharing permissions as the selected folder.... Click Upload and share
Step 10:
Copy the string characters after #folders/
Step 11:
Open a new browser tab > paste that string (folder id) into the address bar after
Example:
Step 12:
To get the direct link to the file, right click on example.js > Select Copy Link Location (Firefox)
Method 2
With this method you can get the proper link without the file name:
Example:
How to add an external JavaScript to a web page (blogger template)?
How to add an external CSS to a web page (blogger template)?
Step 1:
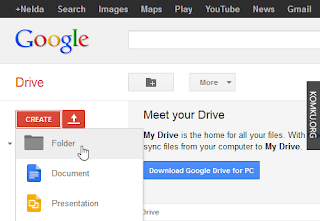
Login to your Google Drive account > Click Create > Select Folder
Step 2:
Type a name for the folder and click the Create button
Step 3:
Click on the folder's name to go into it
Step 4:
Click the Upload button > Select Files...
Step 5:
Select file > Click Open
Step 6:
Select the checkbox to select the file > Click the Share button
Step 7:
Click Change...
Step 8:
Change the sharing settings from "Private" to "Public on the web" > Click Save
Step 9:
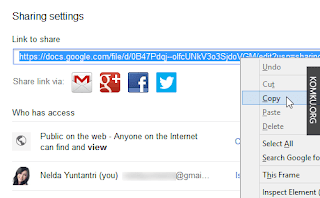
Copy the link > paste in Notepad
Example:
File ID: 0B47Pdqj--olfVVg3MFgxVlpqd0k
Paste the file id after: https://googledrive.com/host/
Direct link to the file:
Another article you might be interested in: How to Host a Website on Google Drive
If you found this article helpful, then please share it with someone else by using the buttons below. Thank you!
Many bloggers use a custom template for their blog and a custom template sometimes requires an external JavaScript file, but sadly we can't host the JavaScript or CSS file on Blogger because Blogger only allows us to upload images and videos.
Starting today, existing projects that do not have any downloads and all new projects will not have the ability to create downloads. Existing projects with downloads will see no visible changes until January 14, 2014 and will no longer have the ability to create new downloads starting on January 15, 2014. All existing downloads in these projects will continue to be accessible for the foreseeable future.
If your project is using downloads to host and distribute files and has a need to periodically create new downloads, we recommend you move your downloads to an alternate service like Google Drive before January 15, 2014.
Actually it is not so hard to use Google Drive, just create a folder, upload the JavaScript file (or any other file like images, videos, documents including PDFs and Microsoft Office files) and then change the file's sharing settings from "private" to "public on the web", or simply change the folder's sharing settings from "private" to "public on the web" and all files inside that folder will have the same sharing permissions, but the tricky part is getting the proper direct link for the JavaScript or CSS files, so we can use it on the blogger template. Please follow the steps below to host your JavaScript or CSS file using Google Drive:
Note: This feature will not be available after August 31, 2016.
Method 1
With this method you can get the proper link with the file name:https://googledrive.com/host/folder-id/filenameExample:
https://googledrive.com/host/0B47Pdqj--olfUENkNGhtX3lSN0U/example.js
https://googledrive.com/host/0B47Pdqj--olfUENkNGhtX3lSN0U/example.css
How to add an external JavaScript to a web page (blogger template)?
<script type='text/javascript' src='https://googledrive.com/host/folder-id/filename.js'></script>
How to add an external CSS to a web page (blogger template)?
<link href='https://googledrive.com/host/folder-id/filename.css' rel='stylesheet' type='text/css'>
Step 1:
Login to your Google Drive account > Click Create > Select FolderStep 2:
Type a name for the folder and click Create button
Step 3:
Select the folder and then click the Share button
Step 4:
Click Change...
Step 5:
Change the sharing settings from "Private" to "Public on the web" > Click Save > Click Done
Step 6:
Now click on the folder's name to go into it
Step 7:
Click the Upload button > Select Files...
Step 8:
Select file > Click Open
Step 9:
The item will have the same sharing permissions as the selected folder.... Click Upload and share
Step 10:
Copy the string characters after #folders/
Step 11:
Open a new browser tab > paste that string (folder id) into the address bar after
https://googledrive.com/host/
Example:
https://googledrive.com/host/0B47Pdqj--olfUENkNGhtX3lSN0U
Step 12:
To get the direct link to the file, right click on example.js > Select Copy Link Location (Firefox)
Method 2
With this method you can get the proper link without the file name:
https://googledrive.com/host/file-id
Example:
https://googledrive.com/host/0B47Pdqj--olfcUNkV3o3SjdoVGM
https://googledrive.com/host/0B47Pdqj--olfVVg3MFgxVlpqd0k
How to add an external JavaScript to a web page (blogger template)?
<script type='text/javascript' src='https://googledrive.com/host/file-id'></script>
How to add an external CSS to a web page (blogger template)?
<link href='https://googledrive.com/host/file-id' rel='stylesheet' type='text/css'>
Step 1:
Login to your Google Drive account > Click Create > Select Folder
Step 2:
Type a name for the folder and click the Create button
Step 3:
Click on the folder's name to go into it
Step 4:
Click the Upload button > Select Files...
Step 5:
Select file > Click Open
Step 6:
Select the checkbox to select the file > Click the Share button
Step 7:
Click Change...
Step 8:
Change the sharing settings from "Private" to "Public on the web" > Click Save
Step 9:
Copy the link > paste in Notepad
Example:
https://docs.google.com/file/d/0B47Pdqj--olfVVg3MFgxVlpqd0k/edit?usp=sharing
File ID: 0B47Pdqj--olfVVg3MFgxVlpqd0k
Paste the file id after: https://googledrive.com/host/
Direct link to the file:
https://googledrive.com/host/0B47Pdqj--olfcUNkV3o3SjdoVGM
Another article you might be interested in: How to Host a Website on Google Drive
If you found this article helpful, then please share it with someone else by using the buttons below. Thank you!




















On this subject internet page, you'll see my best information, be sure to look over this level of detail. https://onohosting.com/
ReplyDelete